4 juin 2008
3
04
/06
/juin
/2008
01:51
Voilà une image qui paraît simple, mais c'est le résultat d'un GIF animé:
voir le GIF:  gravure-gohan-san.gif Il semble que les Gifs ne marchent pas ici
gravure-gohan-san.gif Il semble que les Gifs ne marchent pas ici
Published by gohan ssj le gohan san supafann!
-
dans
animations
14 décembre 2007
5
14
/12
/décembre
/2007
18:30
Alors là, j'ai réalisé un gif qui doit avoir 72 images environ,
Cliquez sur l'image pour le voir:
Published by gohan ssj le gohan san supafann!
-
dans
animations
14 janvier 2007
7
14
/01
/janvier
/2007
00:00
Published by gohan ssj le gohan san supafann!
-
dans
animations
12 janvier 2007
5
12
/01
/janvier
/2007
00:00
Voilà, je mets un gif au stade "encré" qui est en cours d'évolution:
En parlant d'animations, en voilà une délirante:
Published by gohan ssj le gohan san supafann!
-
dans
animations
6 janvier 2007
6
06
/01
/janvier
/2007
00:00
1/ Sous photoshop, je dispose les images que je veux animer sur plusieurs calques differents:
-calque 1: fond
-calque 2: trunks (net)
-calque 3: trunks (flou 1)
-calque 4: trunks (flou 2)
-calque 5: trunks (flou 3)
-calque 6: trunks (flou 4)
-calque 7: logo (de mon cru!!)
2/ Une fois mes calques disposés, je passe sous Image Ready:
a/ Dans la fenêtre "animation" (affichage/animation), je duplique mon image jusqu'à en obtenir 10, puis je sélectionne chaque image en deffinissant quels calques je décide de faire apparître et la durée d'affichage(le fond et le logo sont sur toutes les images!):
-1ère image: trunks (net), 0.5 sec
-2ème image: trunks (flou 1), 0.1 sec
-3ème image: trunks (flou 2), 0.1 sec
-4ème image: trunks (flou 3), 0.1 sec
-5ème image: trunks (flou 4), 0.1 sec
-6ème image: rien, 0.5 sec
-7ème image: trunks (flou 4), 0.1 sec
-8ème image: trunks (flou 3), 0.1 sec
-9ème image: trunks (flou 2), 0.1 sec
-10ème image: trunks (flou 1), 0.1 sec
b/ Je m'assure que "toujours" soit affiché sous les images, avant les boutons de lecture.
3/ Dans la fenêtre "optimiser" (affichage/optimiser), j'applique "GIF 128 Tramé" dans "paramètre", puis je fais: fichier/enregisrter une copie optimisée sous... , et j'enregistre mon GIF
4/ Voilà ce que ça donne(cliquez pour le voir en plus gros):

Published by gohan ssj le gohan san supafann!
-
dans
animations
31 décembre 2006
7
31
/12
/décembre
/2006
00:00
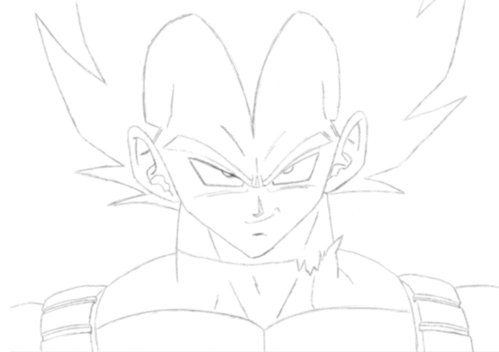
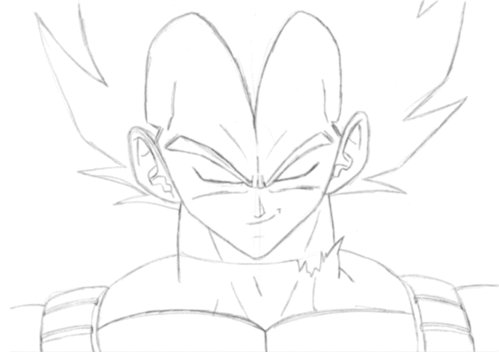
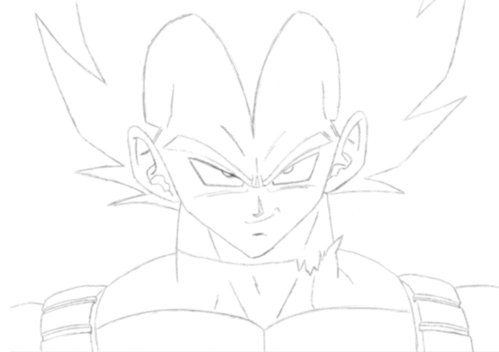
Au début, je voulais juste faire vegeta les yeux fermés et je me suis dit: c'est nul de le dessiner comme ça sans vie, sans rien, alors je me suis mis sur ma table lumineuse et j'en ai dessiner 3 autres, et voilà!

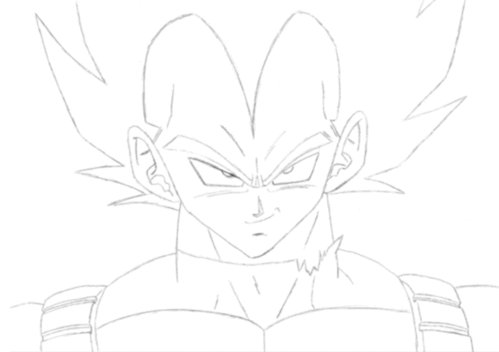
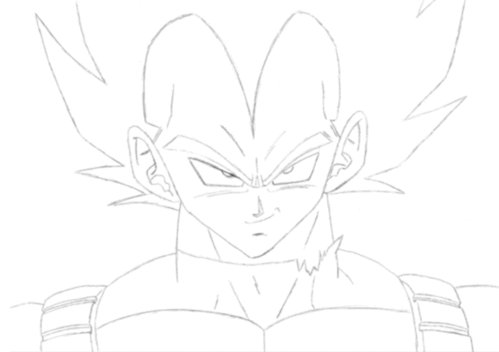
Alors là, je l'ai mis au propre:

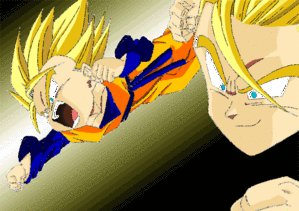
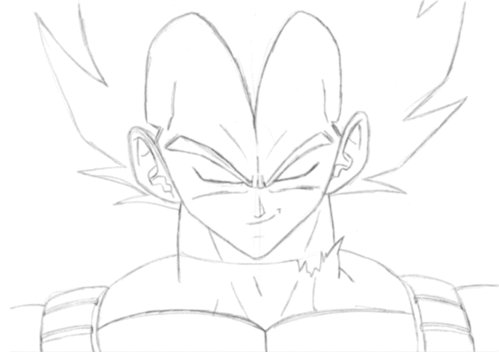
Et là, je l'ai colorisé! C'était dur, long, chiant, j'ai dû faire plein de calques, que j'ai fusionnés avec les images encrés, puis d'autres calques refusionnés avec d'autres, mais bon je l'ai fini!

Voilà, meilleurs voeux, bonne année et bonne santé pour tout le monde!
Published by gohan ssj le gohan san supafann!
-
dans
animations
27 novembre 2006
1
27
/11
/novembre
/2006
21:46
Il faut tout d'abord avoir Image Ready Adobe.
Ensuite, dans le menu "fenêtre", on va sélectionner les outils dont on a besoin:
C'est à dire:
-optimiser
-transformations par souris
-calques
-animation
(decocher les autres pour faire de la place: ils sont inutiles pour cette animation)
ETAPE 1:
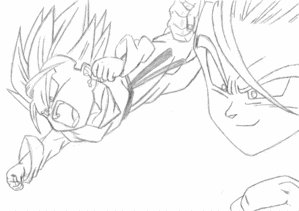
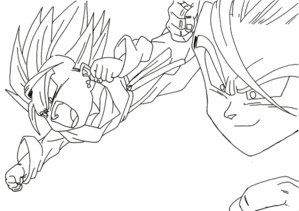
On va commence par ouvrir le premier fichier; ici le crayonné des trois personnages : C'est sur cette image que l'on va coller les trois autres.
C'est sur cette image que l'on va coller les trois autres.
ETAPE 2:
On ouvre les trois autres fichiers. Les copier et les coller sur le premier fichier dans l' ordre de l'animation. (aller dans "sélection, tout; puis clic droit sur l'image "copier et coller sur le premier fichier).
Dans la fenêtre "transformations par souris", on clic sur "créer une image d'animation" jusqu'a ce que l'on voit 4 images intitulées respectivement:
image 1
image 2
image 3
image 4
ETAPE 3:
on va sélectionner "image 1" et masquer les "calques 4, 3, 2".
Le crayonné apparait dans la premiere image.
Puis on sélectione "image 2" et on active le "calque 2.
l'image encrée apparait dans la deuxieme image.
On sélectione "image 3" et on active le "calque 3".
On sélectionne "image 4"et on active le "calque 4".
Il y a plus que le réglage des pauses entre les images.
ETAPE 4:
Dans la fenêtre "optimiser" on choisit un GIF comme paramètre(le mien est: GIF 128 non tramé)
Puis "enregistrer une copie optimisée sous".
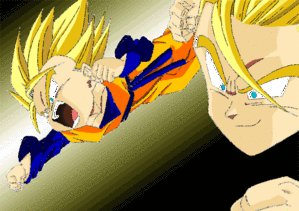
Voilà le résultat: Les pauses entre les images sont d'une seconde.
Les pauses entre les images sont d'une seconde.
Published by gohan ssj le gohan san supafann!
-
dans
animations
26 novembre 2006
7
26
/11
/novembre
/2006
20:19
Voilà une petite animation que je viens juste de réaliser(et d'apprendre!)/:

Published by gohan ssj le gohan san supafann!
-
dans
animations

 gravure-gohan-san.gif
gravure-gohan-san.gif






















 C'est sur cette image que l'on va coller les trois autres.
C'est sur cette image que l'on va coller les trois autres. Les pauses entre les images sont d'une seconde.
Les pauses entre les images sont d'une seconde.